一、Highcharts简介:
二、Highcharts图表预览
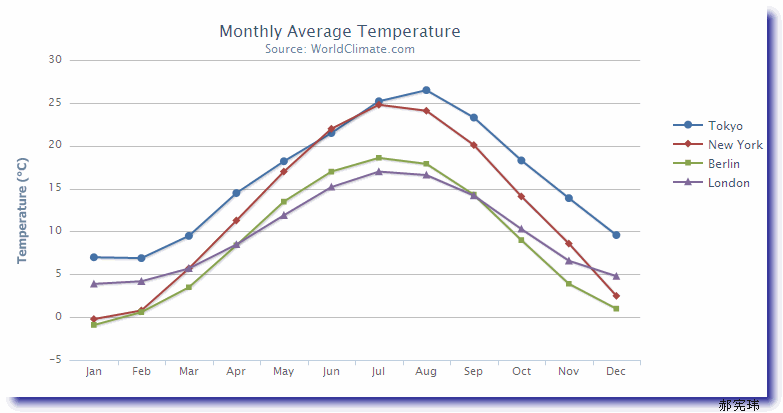
1、直线图
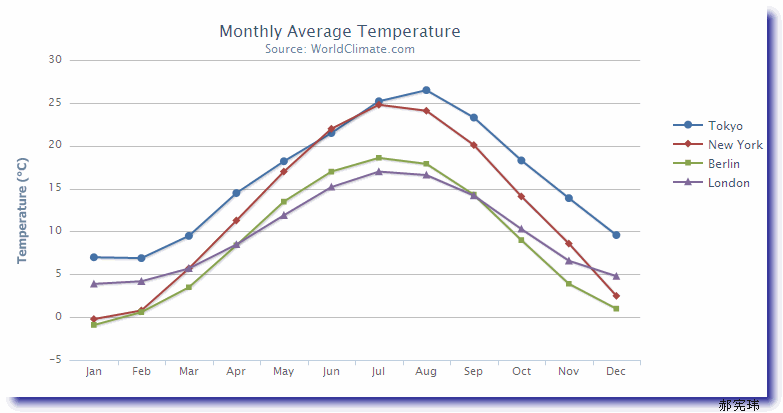
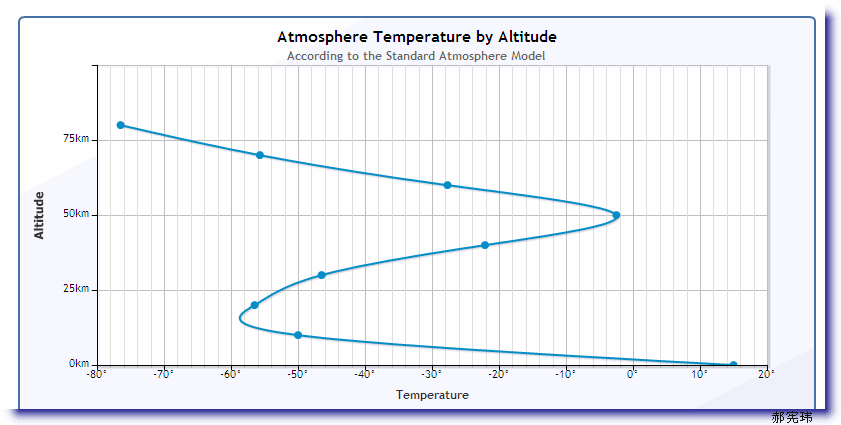
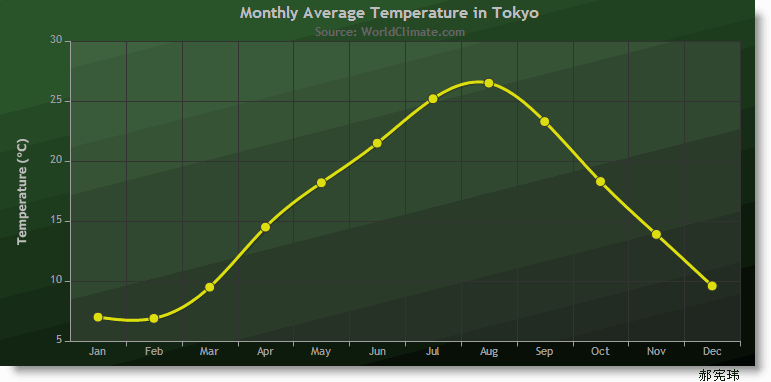
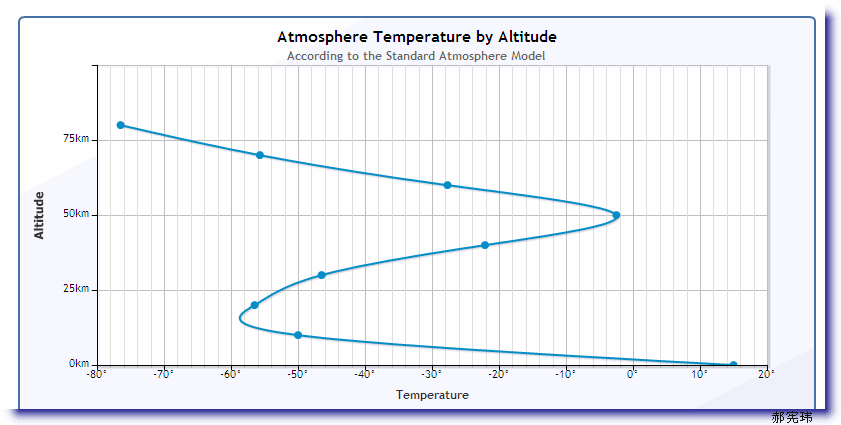
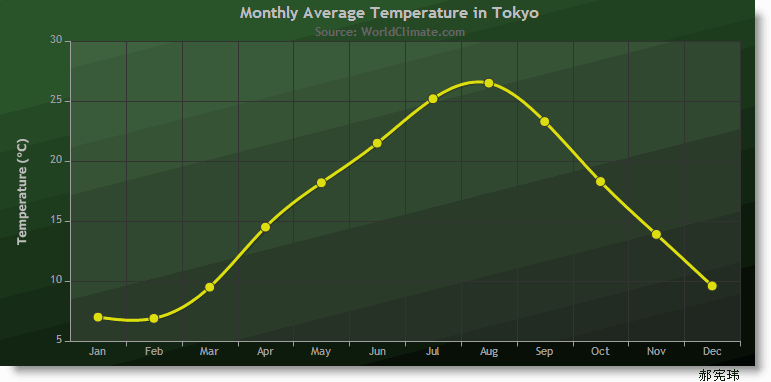
2、曲线图
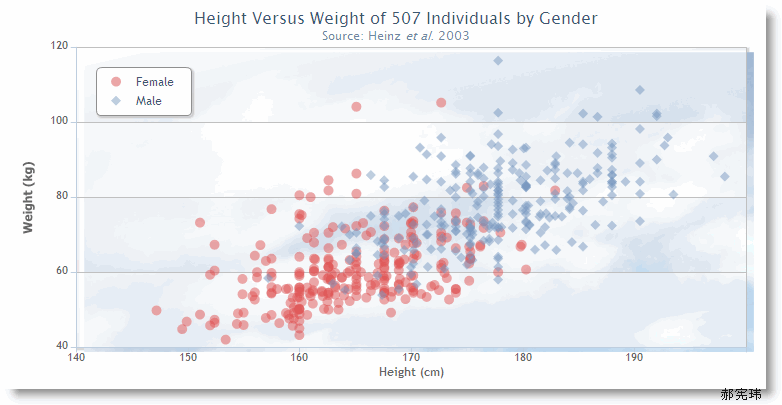
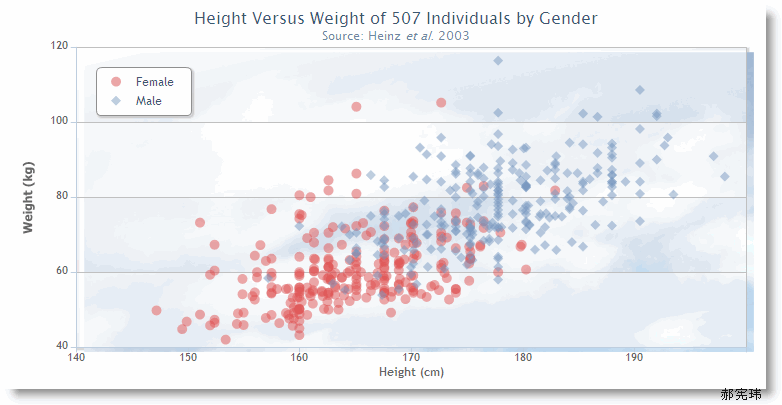
3、散状图
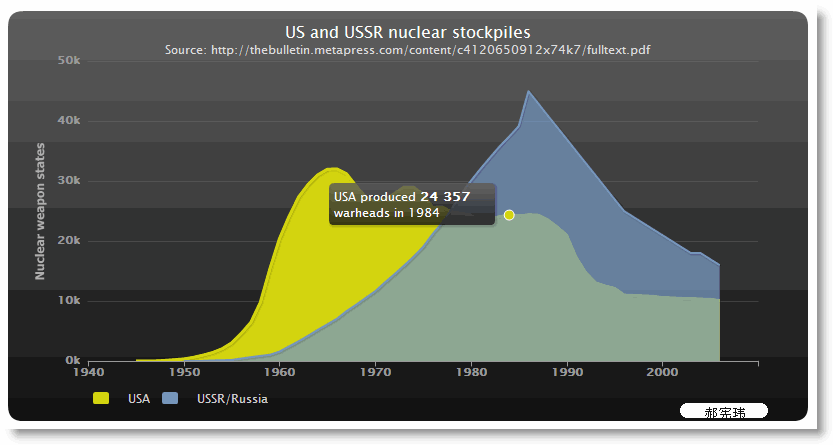
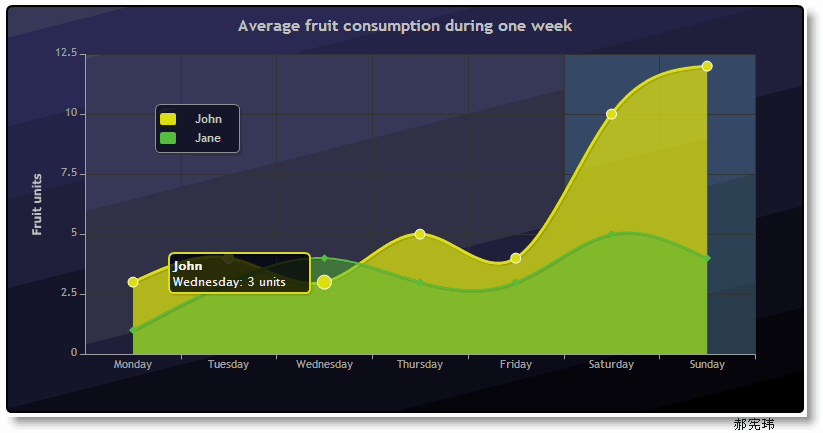
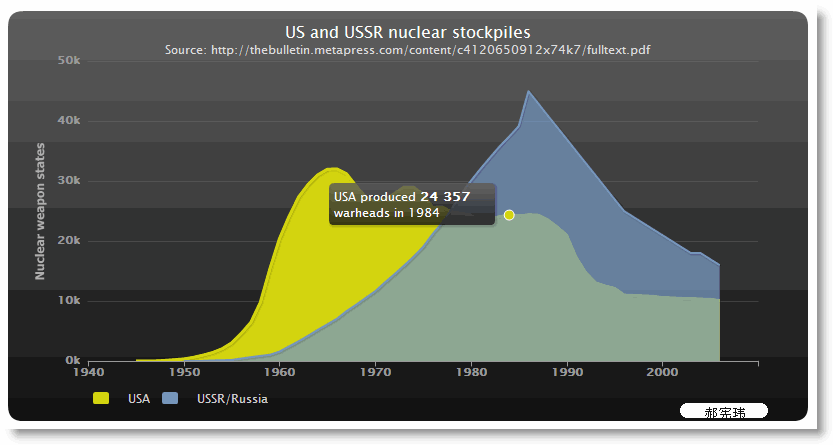
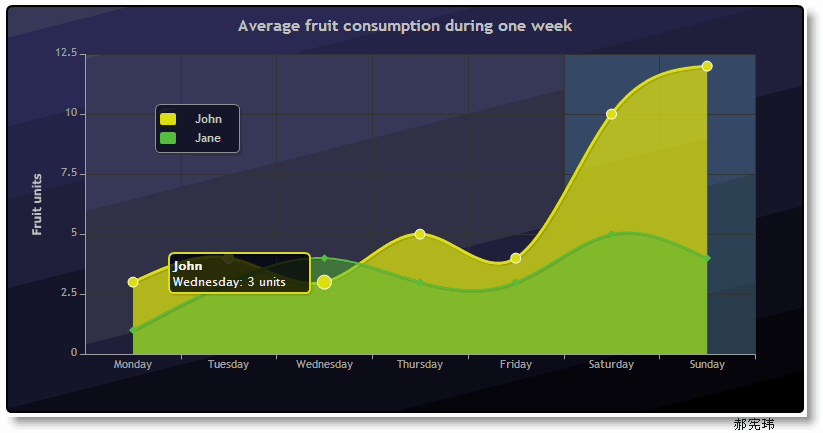
4、区域图
5、区域曲线图
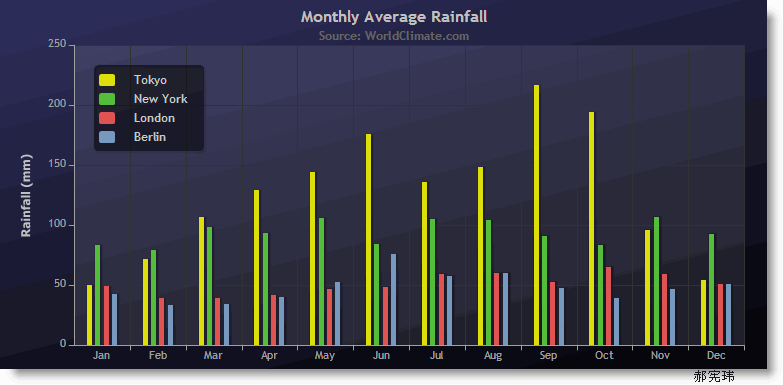
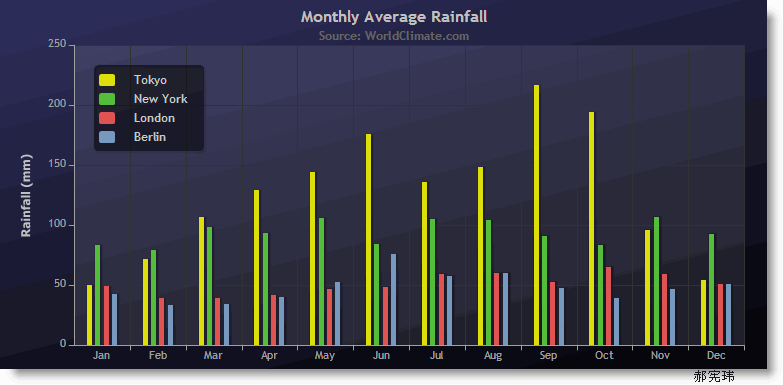
6、柱状图
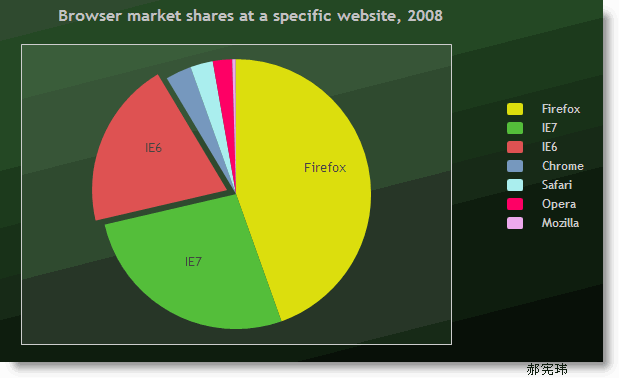
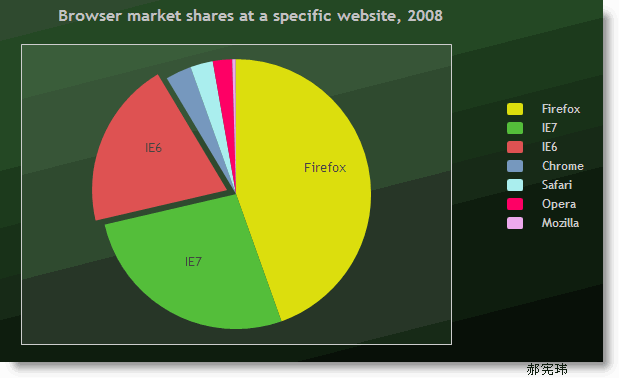
7、饼状图
三、调用方式
1、效果
2、调用代码
3、代码说明
四、总结
一、Highcharts简介:
Highcharts是一个制作图表的Javascript类库,可以制作的图表有:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散状图等等。主要特性:
1、 提示功能:鼠标移动到图表的某一点上有提示信息
2、 放大功能:选中图表部分放大,近距离观察图表
3、 对个人用户完全免费,这一点很重要的
4、 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等
5、 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库
6、 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图
7、 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表
8、 时间轴:可以精确到毫秒
9、 Ajax支持: 使用数组接受Ajax传值
二、Highcharts图表预览
1、直线图

2、曲线图

3、散状图

4、区域图

5、区域曲线图

6、柱状图

7、饼状图

更多Demo请参考官方网站:http://www.highcharts.com/demo/
三、调用方式
以Ajax返回数据到Chat数据组为例,
1、效果

2、调用代码
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'spline'
},
title: {
text: 'Monthly Average Temperature in Tokyo'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
title: {
text: 'Month'
}
},
yAxis: {
title: {
text: 'Temperature (°C)'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'°C';
}
},
series: [{
name: 'Tokyo',
dataURL: 'tokyo.json'
}]
});
3、代码说明
defaultSeriesType:图表类别,可取值有:line、spline、area、areaspline、bar、column等等
title:最顶端的标题
subtitle:最顶端的子标题
xAxis:X轴,数据以数组的形式组装
yAxis:Y轴,数据以数组的形式组装
tooltip:提示信息
series:ajax获得数据放到数据里面
四、总结
此chats JS类库,使用比较简单,而且样式多种,效果绚丽。唯一的缺陷是,个人免费的生成的Chat应该会有官方的网址。 不过也是有办法处理的,对生成的Chat进行Cut,应该可以把官方的网址去掉。















相关推荐
Highcharts是一个制作图表的Javascript类库,可以制作的图表有:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散状图等等
• 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库; • 提示功能:鼠标移动到图表的某...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: * 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; * 对个人用户完全免费; * 纯JS,无BS; * 支持大部分的图表类型:直线图,曲线图...
Highcharts 强大的jQuery图表制作功能 Highcharts是一个制作图表的Javascript类库,主要特性: 1、提示功能:鼠标移动到图表的某一点上有提示信息 2、放大功能:选中图表部分放大,近距离观察图表 3、对个人用户...
在web开发的时候 ,经常会用到一些图表,本人在这里上传一些非常有用的利用jquery的插件highcharts.js制作图表例子,供大家参考使用……
主要介绍了jQuery Chart图表制作组件Highcharts用法,详细分析了Highcharts插件的功能与具体使用技巧及相关注意事项,需要的朋友可以参考下
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: • 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; • 对个人用户完全免费; • 纯JS,无BS; • 支持大部分的图表类型:柱状图,直线图,...
本程序主要把echats和highcharts的基本图形进行了简单的绘制,有部分数据是写死的。如果关于从后台获取数据方面有问题,请直接私信。
Highcharts开源的JS图表控件简介:制作图表的纯Js控件,Highcharts v2.2.0主要特性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对个人用户完全免费;纯JS,无BS支持大部分的图表类型:直线图,曲线图、区域图...
Highcharts是一个制作图表的纯Javascript类库, 主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对于非商用用户免费(包括个人网站、非盈利性组织、学生团体等)。纯JS,无BS;支持大...
Highcharts是一个制作图表的纯Javascript类库。主要特性如下:兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对个人用户完全免费;纯JS,无BS;支持大部分的图表类型:直线图,曲线图、区域图、区域曲线...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线图、区域图...
代码如下: $(function () { $(document).ready(function() { Highcharts.setOptions({ global: { useUTC: false } }); var chart; $(‘#container’).highcharts({ chart: { type: ‘spline’, animation: ...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: •兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; •对个人用户完全免费; •纯JS,无BS; •支持大部分的图表类型:直线图,曲线图、...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线图、区域图、区域...
•跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库; •提示功能:鼠标移动到图表的某一点...
* 纯JS,跨语言:不管是Asp、PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,二是支持打印和导出图片的exporting.js,三是Jquery类库(jquery.min.js)或者MooTools...
jQuery电脑cpu动态走势图表是一款Jquery highcharts图表控件制作电脑cpu实时动态加载走势图表代码。不详细说明了直接看演示吧http://www.777moban.com/show_32_130.html
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线图、区域图、...